네이버 블로그 - 링크 컴포넌트(링크 박스) 섬네일 크기 기준에 대하여
네이버에서 서비스하는 블로그 등지에 글을 쓸 때, 본문에 링크를 직접 작성하거나 URL을 붙여넣기하면 '임베디드 링크(embedded link)' 기능이 적용되어 '링크 컴포넌트(링크 박스)'가 자동으로 생성됩니다.

이때, 링크 컴포넌트 좌측에는 링크한 글의 '섬네일(대표 이미지)'이 표시되죠.
('섬네일'이란 그 글을 대표하는 하나의 이미지로, 링크에 들어가기 전에 그 글의 성격을 미리 보여주는 기능을 말합니다.)
블로그에서 이미지 사용하기
'백문불여일견(百聞不如一見)', 백 번 듣는 것이 한 번 보는 것보다 못하다는 말처럼 이미지 한 장을 잘 사...
blog.naver.com
네이버 검색 공식 블로그에 따르면, 네이버 블로그에서는
'네이버 블로그 기준 가로 40픽셀 이상·세로 40픽셀 이상, 그 외 외부 블로그 기준 가로 150픽셀 이상·세로 150픽셀 이상'
&
'너무 길거나 납작하지 않은 이미지(가로·세로 비율이 1:0.3 또는 0.3:1을 넘지 않는 이미지)'
가 대표 이미지로 설정되어 있을 때 섬네일이 노출됩니다.
여기서 한 가지 특이한 점은 이 섬네일이 대표 이미지의 크기나 비율에 따라 다르게 표시된다는 겁니다. 표시 유형은 다음과 같이 3종류가 있습니다.



사실 별로 중요한 건 아닙니다만, 어떤 기준에 따라 이 섬네일 표시 유형이 달라지는지 궁금해서 확인해 봤습니다.
어떻게 확인했냐고요? 일일이 이미지 만들고, 이미지 업로드해서 글 게시하고, 게시한 글 링크 달아서 섬네일 크기 확인하는 식의 노가다로요...

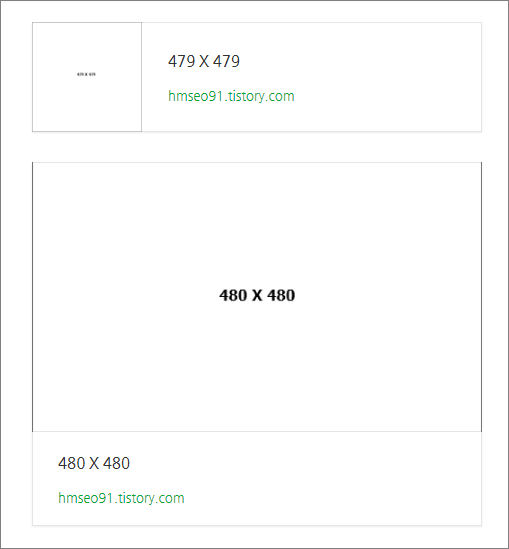
그 결과, 479X479까지는 섬네일이 작은 정사각형으로 표시되지만, 480X480부터는 섬네일이 큰 가로 직사각형으로 표시되는 것을 확인할 수 있었습니다.
블로그 링크배너 크기에 따른 효과
안녕하세요오늘은 블로그를 운영하는데..아리송~~~ 한 부분이 있어서포스팅 하고자 합니다.문제는 URL을...
blog.naver.com
저랑 비슷한 궁금증을 가진 분이 이에 대해 확인했을 때는 475픽셀을 기준으로 섬네일 크기가 달라졌다는데요, 아마 거의 1년 전에 확인한 것이다 보니 그 사이에 시스템이 변경되어 이런 결과의 차이가 나타난 것 같습니다.
하여튼 결론은
'대표 이미지 크기가 479픽셀에서 480픽셀로 넘어갈 때 섬네일 크기가 달라진다.'
라고 내릴 수 있을 것 같습니다.
다만, 이번 글에서는 정사각형 형태의 대표 이미지 크기만 테스트하고, 가로가 길거나 세로가 긴 형태의 직사각형 이미지에 대해서는 테스트하지 않았기 때문에, 가로 직사각형 형태나 세로 직사각형 대표 이미지의 섬네일 크기 기준이 어떻게 되는지는 확인하지 못했습니다.
더 자세히 알아보고는 싶었지만, 확인하는 방법이 너무 노가다이다 보니, 일일이 체크하기 힘들고 시간도 너무 오래 걸려서 더 자세히 조사하기가 힘드네요.
혹시 이와 대해 자세한 내용을 알거나 이와 관련한 네이버의 공지글을 알고 계시는 분은 댓글로 알려주시면 감사하겠습니다.